はてなブログにGoogle アナリティクスを導入する
目的
自分のブログにどのようにアクセスされたかをGoogle アナリティクスを使って可視化するため
はてなブログにもアクセス解析機能はあるが、自分は他でもアナリティクスを使っているためまとめて見れるように
(まだこのブログ全くアクセスされてないので解析する意味ないですが、、、)
自分が他でやるときに思い出せるようにメモとしてまとめておく
やったことまとめ
アナリティクスのアカウントを発行する
Google アナリティクス
このページにアクセスしてアカウントを発行する
Googleアカウントがあればそれでログイン出来る(はず)
そしてアナリティクスのページにログインする
トラッキングIDを作成する
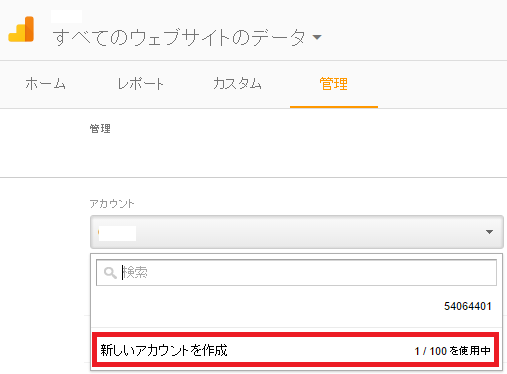
ログイン完了後、画面の上のメニュー項目にある「管理」を選択する
その中から「アカウント」という項目を選択し、「新しいアカウントを作成」を選択する

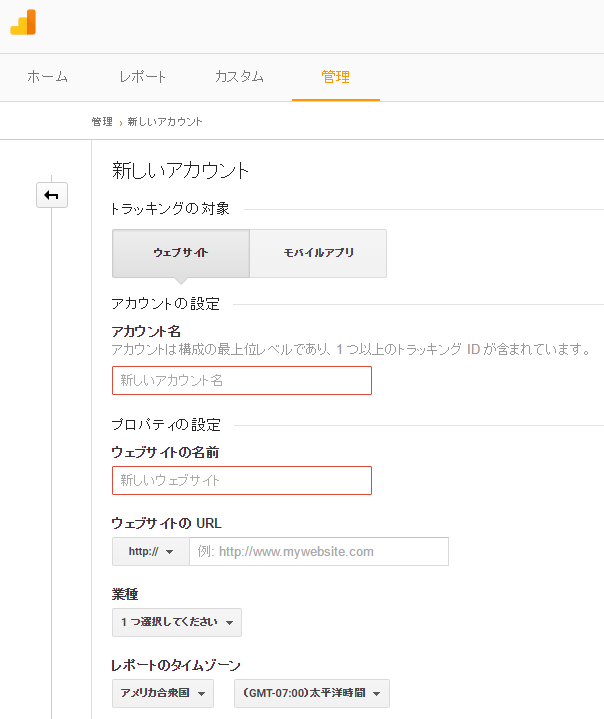
以下の画面に遷移するので、
- アカウント名(複数のウェブサイトをまとめて管理する単位)
- ウェブサイトの名前(自分が管理しやすい適当な名前)
- ウェブサイトのURL(アクセス解析を行いたいサイトのURL)
- 業種(解析したいサイトの情報に関連するものを選択)
- レポートのタイムゾーン(日本は最後の方にありました)
を設定する

画面の途中に「データ共有設定」という項目がありますが、内容を確認し、必要なものは
チェックする
(自分の場合は全てにチェックした)
画面の一番下に
「トラッキングIDを取得」
というボタンがあるので、これをクリックすることでトラッキングIDが作成される
はてなブログにトラッキングIDを設定する
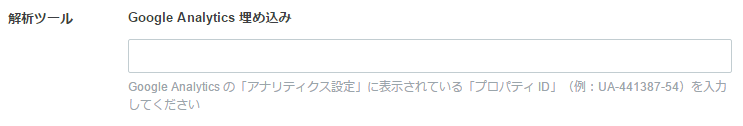
はてなブログの設定画面の「詳細設定」の中に

「解析ツール」の「Google Analytics 埋め込み」という設定がある

ここに先ほど取得したアナリティクスIDを設定する
※入力項目の箇所に「プロパティID」とあるが、気にせず設定した
入力が完了すれば、画面の一番したにある「変更する」を押下し、編集を確定する
閲覧する
アナリティクスのページに再度アクセスし、メニュー部の「ホーム」を選択

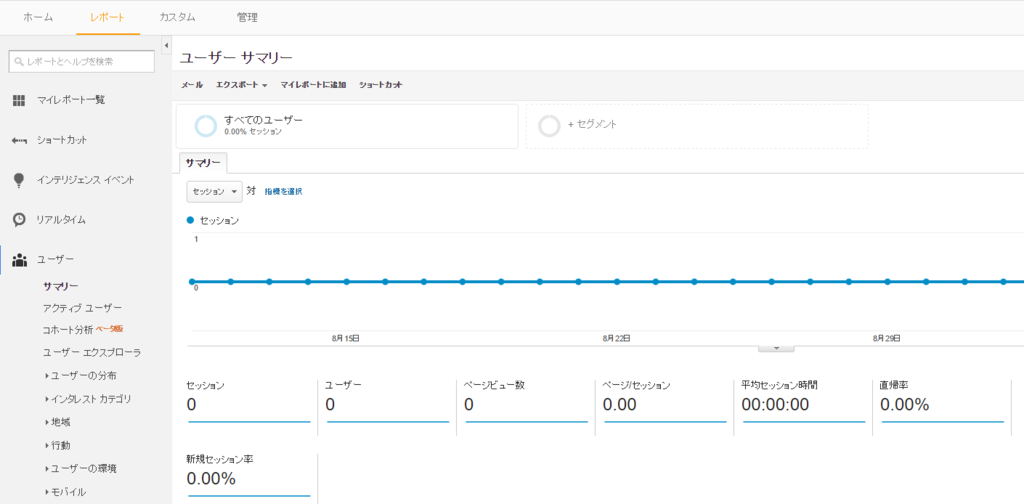
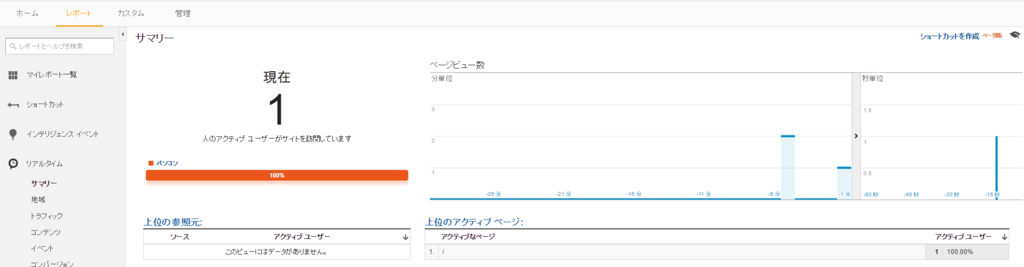
その中からトラッキングID作成時に入力した「アカウント名」の項目を選択選択 すると以下のように内容がレポートとして表示されます

設定直後なので何も表示されない が、左側のメニュー項目の「リアルタイム」を選択した状態で、 自分のブログにアクセスすると以下のように表示されるようになった よって問題なく設定出来ているようだ

この人数がもっと増えるように記事も増やしていければなと。。
参考
本記事を記載するにあたり、 【画像解説】はてなブログにGoogle Analyticsを導入しよう - すなばいじり を参考にさせて頂きました
こちらのページの記述だけで特に不明点ないと思いますが、
自分用のメモとして
node.jsを使い始めた時のメモ
目的
とあることでnode.jsを使う事になったので、以下3点を行う
- 概要を把握する
- 環境構築
- 自分のプログラムを実行出来るようにする
概要を把握する
Node.js を5分で大雑把に理解する - Qiita この記事を読んで大雑把に理解出来た気がする
環境構築
なにはともあれインストールしてみる
Node.js の Windows へのインストールと npm の使い方 | プログラマーズ雑記帳
このページを参考にインストールを行ってみる
Download | Node.js
このページから自分の環境にあったバージョンをダウンロードし、インストールする
自分の環境は以下
OS:Windows 10 Pro 64-bit
Windows Installer (.msi) 64-bit版をダウンロード
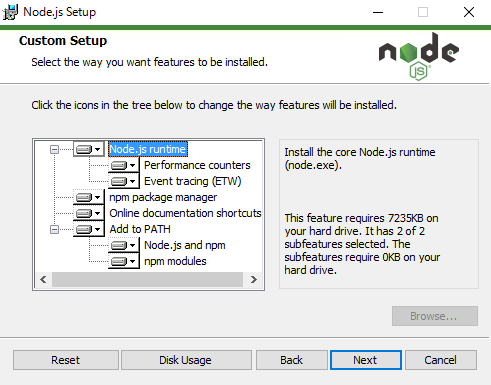
インストールの設定はデフォルトから変更せずにインストール実施
インストール先や、インストールする項目

インストールは2,3分で終わった
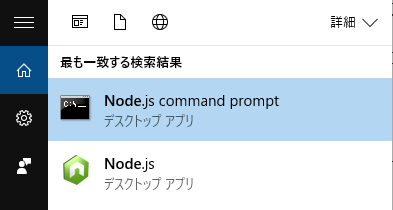
スタートメニューを「node」で検索したところ、以下のように検索出来た

Node.js command promptを起動し、以下のコマンドでバージョンを確認
(インストール時の設定で、Add To Pathがデフォルト設定で登録されていたため)
> node.exe -v v4.5.0
バージョンも正常に表示されたので、インストールは問題なく完了
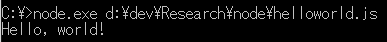
スクリプトの実行
ファイルをnode.exeの引数に渡して実行する
helloworld.js
console.log("Hello, world!");

REPL(対話モード)
node.exeを単純に実行するとREPLとして動かす事が可能 定番のHello worldを表示

REPLを終了するには
.exitと入力すればよい
まとめ
当初目的とした部分は達成出来た
まだまだ内部的にわかっていない事は多いので、少しずつではあるが覚えていきたい
IDEはVisual Studioを試してみる予定(Visual Studio Codeでも良いが、普段の業務で使っているのがこちらなので)